DOM
內容表格
沒有標頭W3C Definition
DOM是一個能夠讓程式和腳本動態存取和更新文檔內容, 結構和樣式的語言平台, 提供了標準的HTML和XML物件集,並有一個標準的介面來存取並操作它們.
Content
DOM包括了對Javascript定義支持, 進行對瀏覽器的操作. DOM描述了文檔物件的邏輯結構和各功能部件的標準介面.
#核心Javascript語言參考(Data type, operator, basic statement, function and etc,....)
#與資料型別相關的核心物件(String, Array, Math, Date and etc,....)
#瀏覽器物件(Window, Location, History, Navigator and etc,....)
#文檔物件(Document, images, form and etc,....)
BOM(瀏覽器物件)和DOM, 前者提供了存取瀏覽器各功能部件, 如瀏覽器視窗本身, 瀏覽歷史等..., 後者提供了存取瀏覽器視窗內容, 如文檔, 圖片等各種HTML元素以及這些元素包含的文字的操作方法.
PS: 早期BOM和DOM沒有太大差異.
在DOM模型中, 對於HTML文件的載入, 他是以樹狀結構來對該文件進行描述, 各個HTML元件標記都作為一個物件可以進行操作.

從頁面的頂層-root走訪, 有兩個子節點: head和body, 它們深度是同等的.
<html>
<head>
</head>
<body>
</body>
</html>
再從這兩個節點往下訪問, 又可以看到下層的子節點, 對於下一個節點來說, 會將目前節點視為父節點.
<html>
<head>
<title></title>
</head>
<body>
<a href=""></a>
<h1></h1>
</body>
</html>
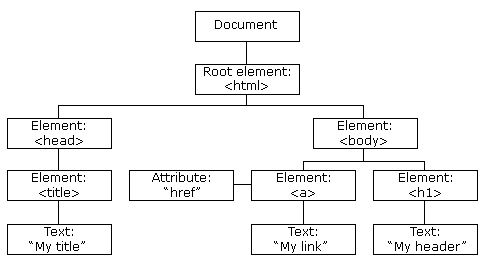
再繼續往下訪問, 又可以見到下層子節點的存在.
<html>
<head>
<title>My title</title>
</head>
<body>
<a href>My link</a>
<h1>My header</h1>
</body>
</html>
對於Text來說, 他是DOM樹狀模型的葉子, 也就是最後的子節點.
Node type definition
value, type, definition, example
1, Element, HTML tag, ex: <h1>...</h1>
2, Attribute, HTML tag attribute, ex: color="red"
3, Text, Text section in HTML tag, ex: Hello World!
8, Comment, HTML comment, ex: <!--Comment-->
9, Document, HTML root object, ex: <html>
10, DocumentType, Document type, <!DOCTYPE HTML PUBLIC "...">
PS: 整體區分為: Element node, text node and attribute node
Element node
對於HTML tag來說, 每個HTML tag都可視為是一個Element node.
<ul id="items">
<li>Beans</li>
<li>Cheese</li>
<li>Milk</li>
</ul>
<ul>和<li>作為Element node.
Text node
Text node是構成DOM樹的葉子.
<p>Wlcome to<em> DOM </em>World! </p>
Welcome to , DOM 和 World! 則是存在的3個Text node.
Attribute node
描述HTML tag的屬性, 對於HTML tag而言, 多少都會存在描述該tag的屬性.
<h1 class="sample">Welcome to DOM world!</h1>
<ul id="items">...</ul>
對於h1的HTML tag來說, Attribute node便是class屬性. 而對於ul的HTML tage來說, 則是id屬性.
