Web Control
內容表格
沒有標頭
以Web 與MCU單晶片通訊
傳統單晶片偏向於Serial 通訊 ,非TCP /IP 通訊..
使用Lua.
新增檔案
/www/cgi-bin/web2ser
#!/usr/bin/lua
io.output("/dev/ttyUSB0") # 這邊要注意 用哪個serial port , 可先用ser2net測試.
io.write(os.getenv("QUERY_STRING"))
儲存
chmod /www/cgi-bin/web2ser 777 # 設定權限
/www/test.html
Javascript
<div style="float:left">
<script>
function sendSer(value){
document.getElementById("ser").src="/cgi-bin/web2ser?"+value;
}
</script>
<table>
<tr><td/><img id="ser" width="1" height="1">
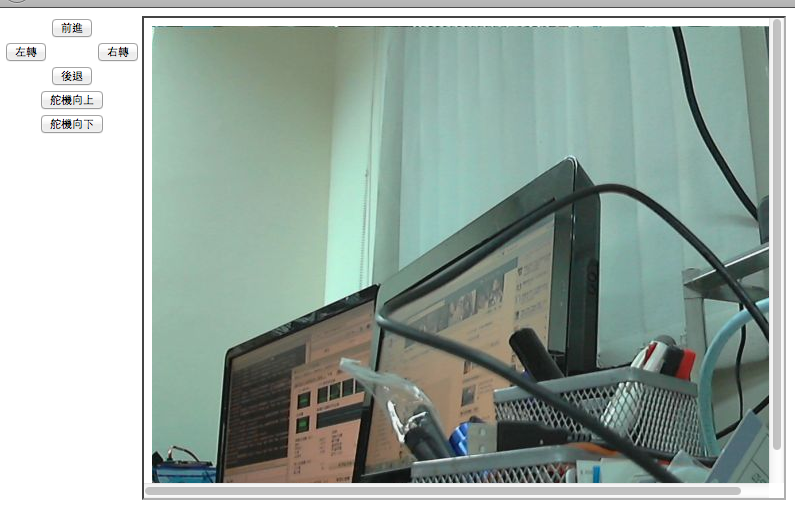
<td><input type="button" onmousedown="sendSer('1')" onmouseup="sendSer('0')" value="前進" /></td><td/></tr>
<tr><td><input type="button" onmousedown="sendSer('2')" onmouseup="sendSer('0')" value="左轉" /></td><td/>
<td><input type="button" onmousedown="sendSer('4')" onmouseup="sendSer('0')" value="右轉" /></td></tr>
<tr><td/><td><input type="button" onmousedown="sendSer('3')" onmouseup="sendSer('0')" value="後退" /></td><td/></tr>
<tr><td colspan="3" align="middle"> <input type="button" onclick="sendSer('5')" value="舵機向上" /></td></tr>
<tr><td colspan="3" align="middle"> <input type="button" onclick="sendSer('6')" value="舵機向下" /></td></tr>
</table>
</div>
<div style="float:left">
<iframe width="640" height="480" src="http://192.168.7.178:8080/?action=stream"/>
</div>
參考
http://hi.baidu.com/lancerz001/item/...6aaae451fd8765
http://hi.baidu.com/szqkfsskk/item/9...6d6ed5d1f8cdcd
http://v.youku.com/v_show/id_XMzk0MDY0Nzcy.html
Powered by MindTouch Core
