Web Control
內容表格
沒有標頭
傳統單晶片偏向於Serial 通訊 ,非TCP /IP 通訊..
一般習慣增加 Lan Shield 主要在於價格昂貴跟功能太少..
使用低成本的FW171-3G (TP-WR703N) 體積小 成本低 再加上其強大開源openwrt fw ,usb 可再接上USB裝置傳感聲音 影像
web 可支持cgi,Java script ,php ,python等
client 端用TCP /IP 先與mips FW171-3G 通訊, 再用串口訊號送給 MCU單晶片通訊
應用於
WEB UI 控制 Arduino 燈號.設備等
Serial port UPS開關.
機器車 飛行器
等各種應用
這邊使用Lua 則可簡單完成 並且可以輕易美化web 頁面..
本範例 建議用已編譯好相關套件OSSLAB FW 做下面實驗
注意一下 Lua code 注釋需要用 --
vi /www/cgi-bin/web2ser --準備新增檔案
#!/usr/bin/lua
io.output("/dev/ttyUSB0") -- 這邊要注意 用哪個serial port ,dev 下確定後 先用ser2net測試.
io.write(os.getenv("QUERY_STRING"))
儲存
chmod /www/cgi-bin/web2ser 777 -- 設定權限
準備編寫頁面控制檔
vi /www/test.html
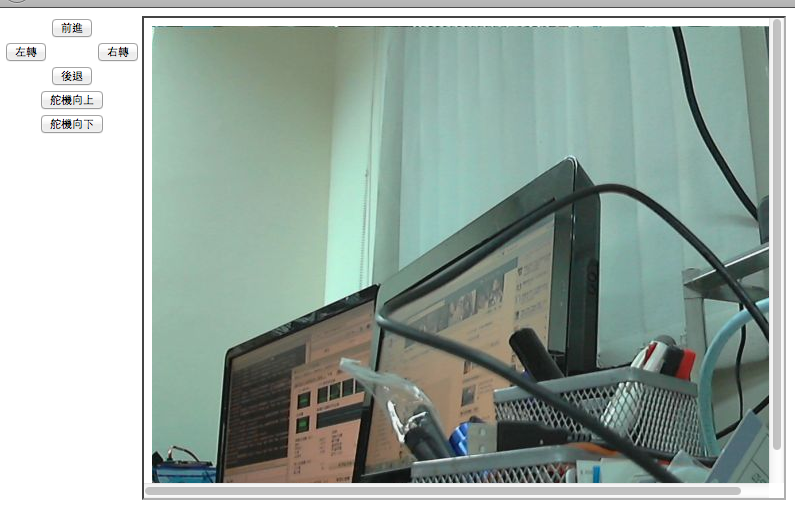
此頁面為Javascript 按下頁面上 前進 後退 右 左 icon 透過 serial 訊號分別送出 1 2 4 3
並且包含ip stream video
<div style="float:left">
<script>
function sendSer(value){
document.getElementById("ser").src="/cgi-bin/web2ser?"+value;
}
</script>
<table>
<tr><td/><img id="ser" width="1" height="1">
<td><input type="button" onmousedown="sendSer('1')" onmouseup="sendSer('0')" value="前進" /></td><td/></tr>
<tr><td><input type="button" onmousedown="sendSer('2')" onmouseup="sendSer('0')" value="左轉" /></td><td/>
<td><input type="button" onmousedown="sendSer('4')" onmouseup="sendSer('0')" value="右轉" /></td></tr>
<tr><td/><td><input type="button" onmousedown="sendSer('3')" onmouseup="sendSer('0')" value="後退" /></td><td/></tr>
<tr><td colspan="3" align="middle"> <input type="button" onclick="sendSer('5')" value="舵機向上" /></td></tr>
<tr><td colspan="3" align="middle"> <input type="button" onclick="sendSer('6')" value="舵機向下" /></td></tr>
</table>
</div>
<div style="float:left">
<iframe width="640" height="480" src="http://localhost:8080/?action=stream"/> #IP CAM steam frame
</div>
單晶片板 (like arduino )程式碼為分別對 接收這些串口訊號後 再送出 PWM 或是等電機 舵機控制訊號...
參考
http://hi.baidu.com/lancerz001/item/...6aaae451fd8765
http://hi.baidu.com/szqkfsskk/item/9...6d6ed5d1f8cdcd
http://v.youku.com/v_show/id_XMzk0MDY0Nzcy.html
Powered by MindTouch Core
