DOM
內容表格
沒有標頭W3C Definition
DOM是一個能夠讓程式和腳本動態存取和更新文檔內容, 結構和樣式的語言平台, 提供了標準的HTML和XML物件集,並有一個標準的介面來存取並操作它們.
Content
DOM包括了對Javascript定義支持, 進行對瀏覽器的操作. DOM描述了文檔物件的邏輯結構和各功能部件的標準介面.
#核心Javascript語言參考(Data type, operator, basic statement, function and etc,....)
#與資料型別相關的核心物件(String, Array, Math, Date and etc,....)
#瀏覽器物件(Window, Location, History, Navigator and etc,....)
#文檔物件(Document, images, form and etc,....)
BOM(瀏覽器物件)和DOM, 前者提供了存取瀏覽器各功能部件, 如瀏覽器視窗本身, 瀏覽歷史等..., 後者提供了存取瀏覽器視窗內容, 如文檔, 圖片等各種HTML元素以及這些元素包含的文字的操作方法.
PS: 早期BOM和DOM沒有太大差異.
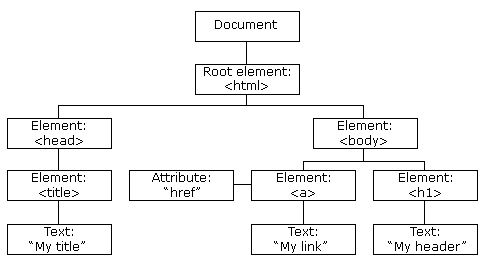
在DOM模型中, 對於HTML文件的載入, 他是以樹狀結構來對該文件進行描述, 各個HTML元件標記都作為一個物件可以進行操作.

從頁面的頂層-root走訪, 有兩個子節點: head和body, 它們深度是同等的.
<html>
<head>
</head>
<body>
</body>
</html>
再從這兩個節點往下訪問, 又可以看到下層的子節點, 對於下一個節點來說, 會將目前節點視為父節點.
<html>
<head>
<title></title>
</head>
<body>
<a href></a>
<h1></h1>
</body>
</html>
