Pfsense web Captive portal
內容表格
沒有標頭參考資料 : http://b2d.phc.edu.tw/modules/tadboo...sn=7&bdsn=1013
Pfsense web Captive portal也就是用戶在第一次啟動 Web 瀏覽器瀏覽網路的時候,Web 瀏覽器會自動的連接到一個指定的 Web 認證頁面,使用者必須在認證頁面輸入有效的用戶名稱和密碼,通過認證後才允許使用網路
1、選擇主選菜單功能頁面 【Services】菜單下的 【Captive portal】
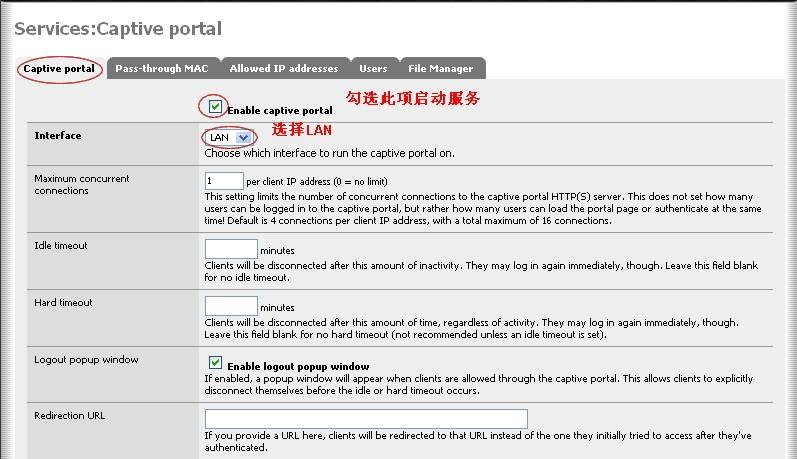
2、在出現的頁面中,選擇 【Captive portal】選項,然後再選擇 【Enable captive portal】開啟服務,並且選擇 【Interface】為 【LAN】 。

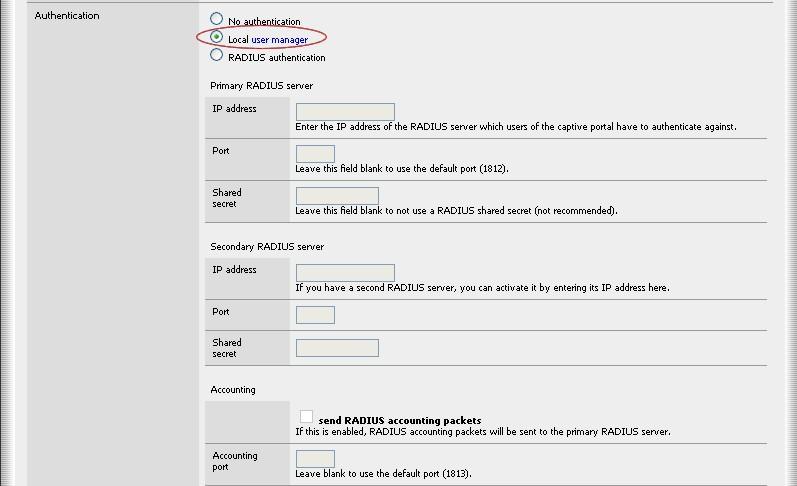
3、在 【Authentication】選擇 【Local user manager】則表示採用 pfSense 自有的賬戶數據庫 (此後還需要在 pfSense 建立相應賬戶)

4、製作一個用戶登錄時需要認證的頁面 Portal.html ,可以參見下列簡單的設定語句,也可以隨自己愛好來製作一個更加精美的認證頁面
<form method="post" action="$PORTAL_ACTION$">
帳號:<input name="auth_user" type="text">
密碼:<input name="auth_pass" type="password">
<input name="redirurl" type="hidden" value="$PORTAL_REDIRURL$">
<input name="accept" type="submit" value="Continue">
</form>
5、在【Portal page contents】處,單擊【瀏覽】上傳剛剛設定的 Portal.html認證頁面

6、接著選擇 【Users】選項來管理 pfSense 自有賬戶數據庫,按一下 【+】超級鏈接,在出現的頁面中輸入賬戶的相關信息,然後按一下 【Save】按鈕進行保存

完成上面的步驟以後,基本的 web Captive portal 也就設定好了!如果您的 pfsense 有開啟DHCP功能,您的客戶端只需要自動獲取IP即可;如果客戶端需要手動設定IP地址的話,就需要把網關和DNS server 都指向pfsense (例如:192.168.0.110)
